 Yazmış olduğum yazı içi reklam eklentisini wordpress eklenti dizinine de eklemiştim. Eğer sizde bir eklenti yazıyorsanız kesinlikle yapmanız gereken birşey. Çünki “cin” in birisi çıkıp sizin eklentinizi, kendisi yapmış gibi gösterebilir.
Yazmış olduğum yazı içi reklam eklentisini wordpress eklenti dizinine de eklemiştim. Eğer sizde bir eklenti yazıyorsanız kesinlikle yapmanız gereken birşey. Çünki “cin” in birisi çıkıp sizin eklentinizi, kendisi yapmış gibi gösterebilir.
Ayrıca eklentimizin geçerli bir wordpress eklentisi olması içinde bu gerekli. WordPress eklenti dizinine eklentizi eklemek aslında sandığınız kadar zor birşey değil. İngilizce pek çok dökünmantasyon mevcut ama benim ingilizcem yeterli seviyede olmadığı için Türkçe kaynak arayışına çıkmıştım.
Karşıma Yakup Gövler hocamızın blog’u çıktı. Gayet güzel ve anlaşılır bir şekilde anlatmış. Yazı içerisinde kendi eklentisi geçiyor, benim yapmış olduğum eklendi In-Posts Advertisment eklentisidir. Almış olduğum izin doğrultusunda buradan sizlerle paylaşmak istiyorum.
Yapılacak İşlemler
Yazımda ‘Advanced Random Posts’ bileşenimi eklerken yaptığım işlemleri adım adım anlatacağım. Yaptığım işlemleri kendi eklenti/bileşeninize uygulayarak siz de kolay bir şekilde eklentinizi dizine ekleyebileceksiniz.
1. Bir WordPress.org Hesabı Açıyoruz
WordPress destek sayfasına gidip, kaydoluyoruz. Eklentimizi eklerken bu kullanıcı adına ihtiyacımız olacak. Bu nedenle kullanıcı adınızı ve şifrenizi unutmayın.
2. Eklentimizi Eklemek için İstekte Bulunuyoruz
İstekte bulunmak için buradaki adrese gidiyoruz. Siteye giriş yapmış olmamız gerekiyor. İstekte bulunmak için şunlara ihtiyacınız olacak:
- Eklentinin ismi – İngilizce uygun bir isim bulun, hatta önce dizinde arama yapıp, aynı isimde başka bir tane var mı bakın.
- Açıklayıcı birkaç cümle – Eklentinizin ne yaptığına ilişkin bir açıklama, tabi ki İngilizce olacak, diğer eklentilerinkini inceleyebilirsiniz.
- Eklenti için bir sayfa (opsiyonel) – Benim yaptığım gibi bütün bu işlemlere başlamadan önce eklentinizle ilgili ayrıntılı açıklama yaptığınız bir sayfa hazırlayabilirsiniz, eğer bunu girmezseniz, eklenti adresi olarak dizin gösterilecektir, bence yapmalısınız
WordPress ekleyeceğiniz eklentilerin GPL Lisansı ile yayınlanmasını şart koşuyor. Yani eklentiniz açık kaynak olmalı.
3. Onayı Bekliyoruz
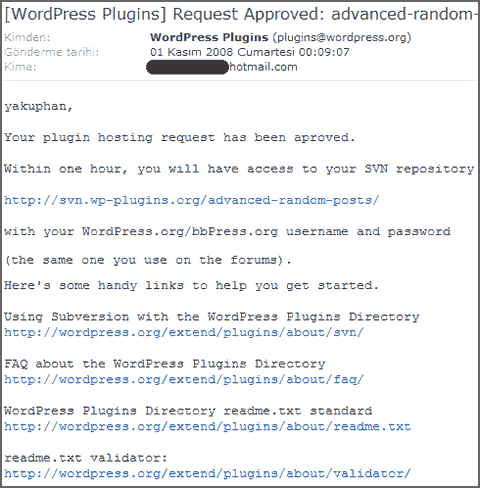
İsteğimizi, gerekli bilgileri girdikten sonra gönderiyoruz ve isteğimizin onaylanmasını bekliyoruz. Onaylanması durumunda kullanıcı hesabımıza girdiğimiz e-posta adresimize konu ile ilgili aşağıdakine benzer bir e-posta alacaksınız:
Onay e-postası
E-posta içerisinde eklenti dosyalarımızı yükleyeceğimiz dizin adresi (http://svn.wp-plugins.org/advanced-random-posts/) ve konu ilgili açıklamalara ulaşabileceğimiz birkaç adres bulunuyor. Bu dizine dosyalarımızı eklerken WordPress.org’a kaydolurken girdiğimiz kullanıcı adına ve şifresine ihtiyacımız olacak.
4. TortoiseSVN Programını İndiriyor ve Kuruyoruz.
Eklenti dizinimizi kontrol edeceğimiz programın adı TortoiseSVN olup, sadece Windows işletim sisteminde kullanabiliyorsunuz. Aslında bu bir programdan çok bir kabuk olarak çalışıyor. Yani kurulumu yaptığınızda öyle kısayoluna tıklayıp da çalışan bir program olmayacak, her işimizi sağ tuş menüsündeki (kısayol menüsü) seçeneklerle yapacağız. Programın kurulumu çok basit, ileri ileri diyerek kurabileceğiniz bir program, sadece kurulum sonunda bilgisayarınızı yeniden başlatmanız gerekiyor. Programı buradan indirebilirsiniz.
TortoiseSVN kurulumu
5. Bir Klasör Yaratıyoruz
Dizine ekleyeceğim eklentilerimi bir arada tutmak için bilgisayarımın E: bölümünde “Eklentilerim” isminde bir klasör oluşturdum. Siz istediğiniz isimde istediğiniz yerde oluşturabilirsiniz. Benim tavsiyem, klasörü taşımayacağınız, değiştirmek zorunda kalmayacağınız bir yerde ve isimde oluşturmanız.
6. Repository’mizi (WP eklenti dizinindeki yerimiz) Kontrol Ediyoruz
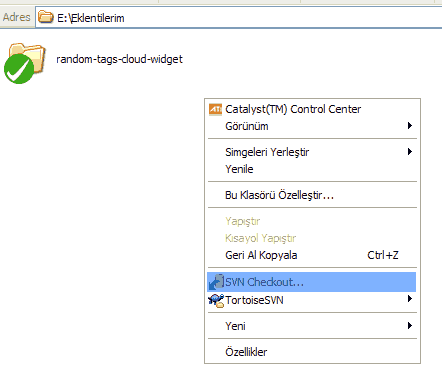
Biraz önce oluşturduğumuz klasöre girip, boş bir yere farenin sağ tuşu ile tıklıyoruz. Açılan kısayol menüsünden SVN Checkout seçeneğini seçiyoruz.
Kısayol menüsü – SVN Checkout seçeneği
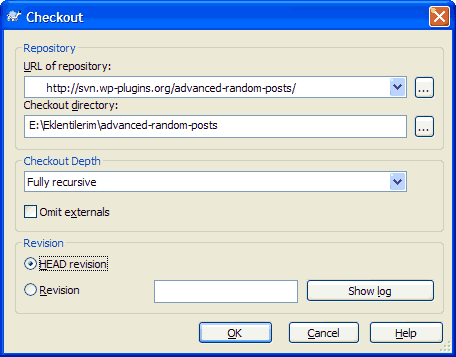
SVN Checkout seçeneğini seçtikten sonra e-posta ile gelen ve eklentimizi ekleyeceğimiz dizini ve bu dizine gönderilecek dosyaların depolanacağı klasörü soran bir ekran gelecek. ‘URL of repository’ alanına e-posta ile gelen dizin adresini (http://svn.wp-plugins.org/advanced-random-posts/) giriyoruz. ‘Checkout directory’ bölümü (dosyaların depolanacağı klasör) otomatik doldurulacaktır. Resimdeki seçeneklerle devam ediyoruz.
Subversion Checkout Dialog penceresi
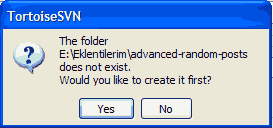
OK düğmesine tıkladığınızda aşağıdaki uyarı mesajını alacaksınız. Uyarı mesajında ilgili klasör içerisinde dosyaların depolanacağı, adı verilen klasörün bulunmadığı, oluşturmak isteyip, istemediğimiz soruluyor. Yes diyerek oluşturulmasını istiyoruz.
Klasör oluşturulsun mu? – Yes
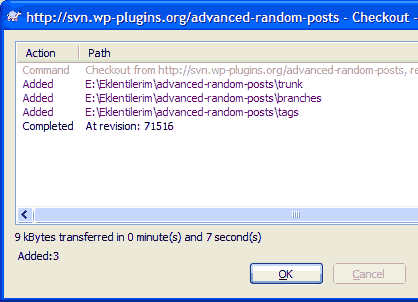
Eğer her şey yolunda giderse aşağıdaki pencereden de anlaşılacağı üzere klasör oluşturulacak,
Klasörlerimiz oluşturuldu
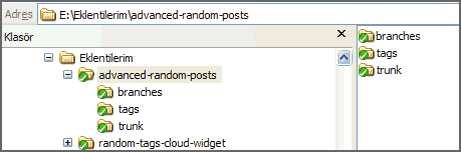
ve oluşturulan ‘advanced-random-posts’ klasörü içerisinde de branches, tags ve trunk isimli üç klasör daha oluşturulacak. Klasör yapımızın son hali şu şekilde olacak.
Klasör yapımızın son hali
7. Read Me Dosyamızı Hazırlıyoruz
Eklentimizle ilgili bilgileri vereceğimiz bir readme.txt dosyası oluşturmamız gerekiyor. Bu dosya eklenti dizininde, eklentimizle ilgili sayfanın oluşturulmasında kullanılacağından çok dikkatli hazırlanması gerekiyor. Tabi ki belli kurallar içerisinde hazırlamalıyız. Buradaki örneğe uygun olarak, kendi eklentinize göre hazırlamalısınız. Dosyayı hazırladıktan sonra readme doğrulayıcı ile doğru hazırlayıp, hazırlamadığınızı kontrol etmelisiniz. Ayrıca eklenti dosyanızın başlık kısmındaki eklenti adı, açıklaması, eklenti adresi vb. bilgilerin de doğruluğunu kontrol edin. Başka eklentilerdeki readme.txt dosyalarını incelemenizi ve kendinize uyarlamanızı şiddetle tavsiye ediyorum (= sembolü arasındakiler başlıklar oluyor, onlara dikkat). Dosyayı ‘Not Defteri’ programını kullanarak, readme.txt adıyla kaydetmeniz gerekiyor.
Birkaç ipucu:
- Eklenti ile ilgili etiketleri belirlerken buradakileri kullanabilirsiniz.
- readme.txt dosyasını eklentinizin ana klasörüne kaydedin.
- Eğer açıklamalarınızda ekran görüntüsü kullanacaksanız, bunların isimlerini screenshot-1, screenshot-2, screenshot-n… olacak şekilde isimlendirin. Uzantıları (.jpg, .png, .gif vs.) önemli değil.
- Dosyanın önizlemesi için burayı kullanın.
- Stable tag bölümü, eklentinizin stabil sürümünü ifade eder. Fazla coşmadan Stable tag: 1.0 yazabilirsiniz.
8. Dosyaları Trunk Klasörüne Kopyalıyoruz
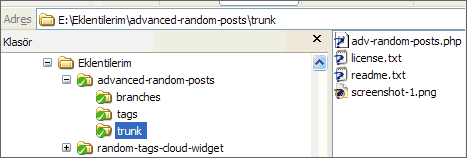
Eklentimizin bütün dosya ve klasörlerini, readme.txt dosyasını, varsa ekran görüntülerini programın oluşturduğu trunk klasörüne kopyalıyoruz.
Benim trunk klasörüm ve eklenti dosyalarım
Dosyaları Yüklüyoruz
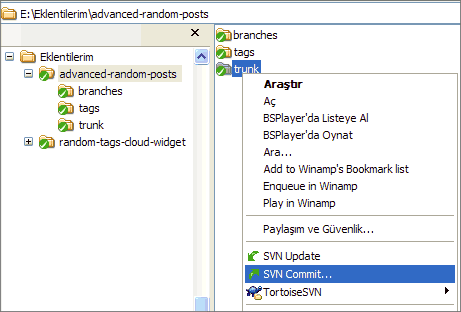
Trunk klasörü üzerine farenin sağ tuşuyla tıklıyoruz, kısayol menüsünden SVN Commit seçeneğini seçiyoruz.
SVN Commit kısayol seçeneği
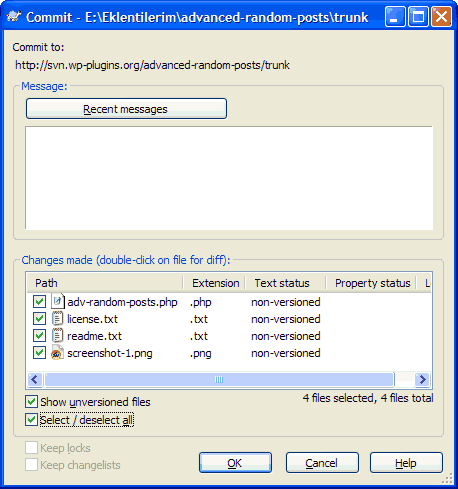
Trunk klasörü içerisindeki dosya ve klasörlerin listelendiği ve dosyalarımızı göndermemizi sağlayacak bir diyalog penceresi görüntülencek. Pencerenin alt bölümündeki ‘Select/deselect all’ seçeneği ile tüm dosyaları seçip, OK düğmesine tıklıyoruz.
SVN Commit diyalog penceresi
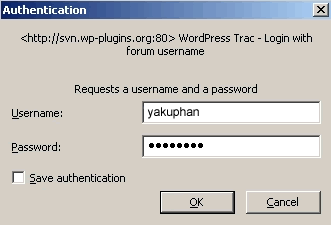
OK düğmesine tıkladığımızda aşağıdaki gibi bir pencerede bizden kullanıcı adımız ve şifremiz istenecek, giriyoruz. İsterseniz ‘Save authentication’ seçeneği ile bunları kaydedebilirsiniz.
Kullanıcı adı ve şifremizi giriyoruz
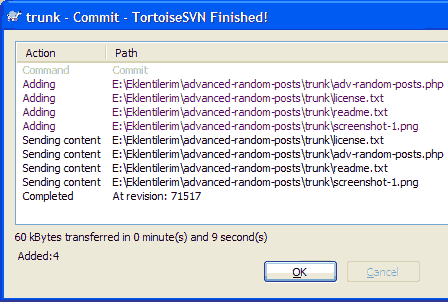
Her şey yolundaysa aşğıdaki gibir bir ekranla eklenen dosyaları görebiliyoruz.
Trunk klasörüne eklenen dosyalarımız
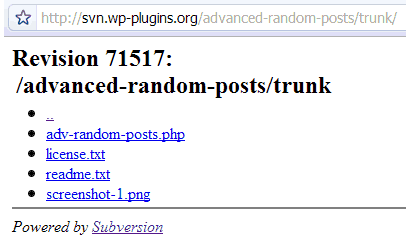
Eklenti dizinimizdeki trunk klasörüne (http://svn.wp-plugins.org/advanced-random-posts/trunk/) baktığımızda dosyalarımızın gönderildiğini görebiliriz.
Dizindeki trunk klasörümüz
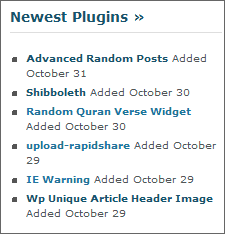
Eğer readme.txt dosyamızı kurallarına uygun olarak oluşturduysak, WordPress Eklenti Dizininde aşağıdaki gibi eklentimizin adını görebiliriz.
Eklentimiz yeni eklentiler arasında
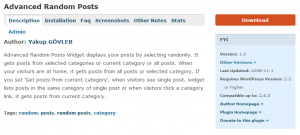
Listeden eklentimizin başlığına tıkladığımızda ise eklentimize ait sayfa görüntülenecek, readme.txt dosyasına yazdığımız bilgilere dayalı olarak oluşturulan sayfada, eklentimizin indirilebilir hali otomatik olarak oluşturulmuş ve sitemize bağlantılar verilmiş olacak (resme tıklayın).
Eklentimizin dizindeki sayfası
Konu ile ilgili bir sonraki yazımda eklentimizin yeni sürümlerini nasıl dizine ekleyip, güncelleyebileceğimizi anlatacağım. Bunu da dizine eklediğim eklentilerimden birini güncellediğimde yapacağım. Kaynak sitede bu konu kısa bir şekilde anlatılıyor, isteyenler şimdilik oradan da öğrenebilirlir.
Kaynak: Listing your plugin at the WordPress.org plugin directory
Alıntı: yakupgovler.com


















TŞKLER
s.a acil yardfıma ihtiyacım var wordpress de bir cok sey ekliyorum php yle ama benim yonetim panelimde eklenti dizini yok olmayan seyi nasıl aktif hale getircemm acil yardım bekliyorumm narko-@hotmail.com adresinden ulasabilirsnz