 Facebook ile arayı açmıştım fakat uygulama yazma konusu ilgimi çekiyordu ve Facebook a uygulama yazma işlerine daldım. Öğrendiğim temel şeyleri sizler ile paylaşacağım ve sizlerde kendi uygulamalarınızı (application) yazabileceksiniz. Hemen başlayayım.
Facebook ile arayı açmıştım fakat uygulama yazma konusu ilgimi çekiyordu ve Facebook a uygulama yazma işlerine daldım. Öğrendiğim temel şeyleri sizler ile paylaşacağım ve sizlerde kendi uygulamalarınızı (application) yazabileceksiniz. Hemen başlayayım.
Facebook’a uygulama yazabilmek için öncelikle facebook hesabınızın olması, hesabınıza developer eklentisini yüklemeniz ve eklenti dosyalarınızı barındıracağınız bir hosting’inizin olması gerekmekte. http://www.facebook.com/developers/ bu bağlantıdan uygulamayı profilinize yükleyebilir, Facebook da uygulama geliştirmeye başlayabilirsiniz.

İzinver dedikten sonra hazırız demektir. Bundan sonra gelen sayfada Yeni Uygulama Oluştur butonunu göreceğiz.
![]()
Butonumuza tıklayarak uygulamamızı oluşturmaya başlıyoruz.

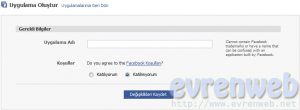
Şimdi yapmamız gereken şey uygulamamıza isim bulup, facebook kullanım koşullarını kabul etmek.

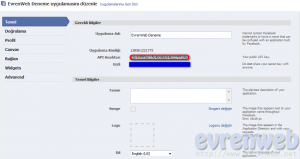
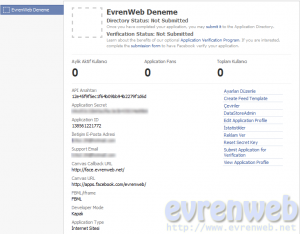
Koşulları kabul ettikten sonra yukarıdaki ekran görüntüsü karşınıza gelecek. Burada şuan bizim için önemli olan API anahtarı ve Gizli ibareleri. Geliştireceğimiz uygulamada facebook’a bu kodlar sayesinde kendimizi tanıtacağız. Bu paneli biraz tanıyalım..
Sol tarafra gördüğünüz Temel, Doğrulama, Profil, Canvas (Tuval), Bağlan, Widgets, Advanced bizim sekmelerimiz. Şuan basit bir uygulama geliştireceğimiz için detaylara girmeyeceğim. İşimize yarayacakları söyleyeceğim.
Temel sekmesinde işimize yarayacak olan şeyler, API Anahtarı ve Gizli kodlarıdır. Bahsi geçen gizli kodu ileride karşımıza API SECRET KEY olarak çıkacak. Temel sekmesinin biraz aşşağısında uygulamamız için simge ve logo yükleyebiliriz.
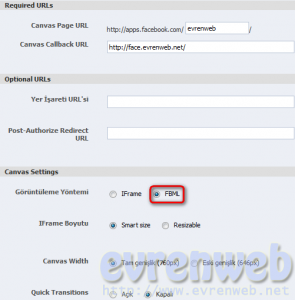
Canvas (Tuval) Sekmesi :
Burada Canvas Page URL bizim uygulamamızın facebook daki adresi olacak. Ben evrenweb olarak seçtim. Seçeceğiniz adres en az 7 karakterden oluşmalı, denedim, hata aldım biliyorum 😛
Canvas Callback URL ise bizim hosting deki dosyalarımızın bulunduğu adres. Ben subdomain oluşturdum, siz http://www.evrenweb.net/facebook/ gibi klasör içinede atabilirsiniz. Ama dikkat etmeniz gereken bir husus, her ne şekilde yaparsanız yapın adresin sonun ” / ” koyun.
Görüntüleme yönetmi olarak Iframe ve FBML var. Biraz html bilgisi olanlar iframe’in ne olduğu bilirler, FBML yabancı bir kavram olarak gelmiştir. Kısaca açıklayayım, FBML facebook un kendisine özel geliştirdiği bir dil.. İleride inceleyeceğiz. Diğer ayarlar ile oynamaya gerek yok, siz kurcalayabilisiniz..
![]() Butonuna tıklayıp ayarlarımızı kayıt ediyoruz.
Butonuna tıklayıp ayarlarımızı kayıt ediyoruz.
Kayıt ettikten sonra karşımıza gelen ekran:
Uygulamamızı oluşturduk. Aslında şu ana kadar yaptığımız işler uygulamamızı yapabilmek için ön hazırlığımız oldu 🙂 Bu yazıya Facebook Uygulama Yapımı İçin Hazırlık adını verip sonlandıralım. İkinci yazımızda yavaş yavaş kodlama işlerine gireriz.
İnceleyin: Facebook Uygulama Yazmak – 2





Hocam ben bir kaç gündür Hayranlık sayfasına; FBML(static code) den bir davet aracı ekleme istiyorum… Hayranık sayfasının duvarına DAVET KUTUSU ekliyosun ve üye girdiği zaman direk arkadaşlarını “input cehcbox” yane isimlerin yanında küçük kutucuğu işaretliyosun ve sayfanın adı yazılı olduğu davet butonuna tıklıyosun hızlı bir şekilde davet gidiyor../bu hayranlık sayfasını arkadaşlarına Öner” linkine tıklayıp tektek seçmek yerine direk üyenin karşısına hızlı bir şekilde davet kutusu eklemek daha mantıklı ve verimli olabileceğini düşünüyorum.
Bana bu konuda yardımcı olursanız çok sevinirim. Örnek Hayranık Sayfası” http://www.facebook.com/galatasaraysporkulubu?ref=sgm “
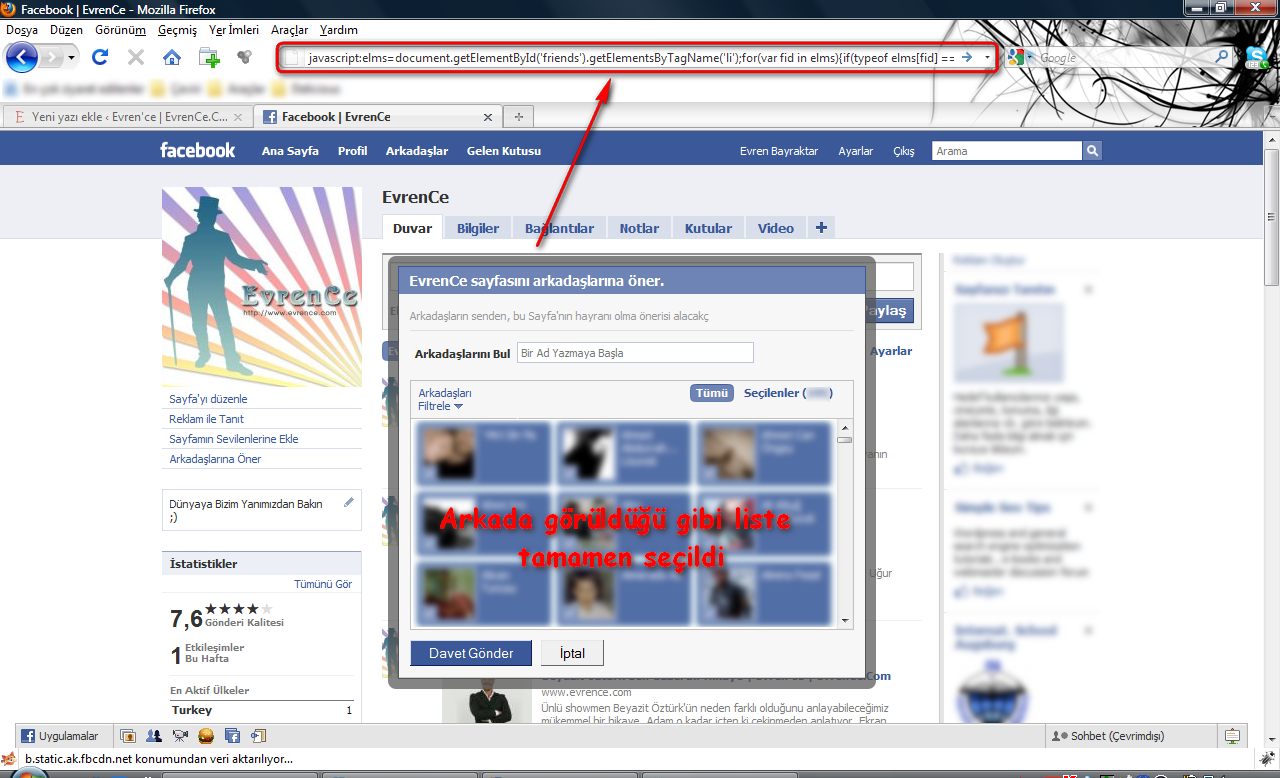
Şöyle birşey yapmak heralde senin için ve hayranların için daha kolay olucaktır. Arkadaşlarına Öner linkine tıkladıktan sonra adres satırına
javascript:elms=document.getElementById('friends').getElementsByTagName('li');for(var fid in elms){if(typeof elms[fid] === 'object'){fs.click(elms[fid]);}}yazıp, enter’a basarsan bütün arkadaşları seçmiş olacak. Heralde bu daha akılcı bir yöntem.
cok sagolun özellikle şu javascript:elms=document.getElementById(‘friends’).getElementsByTagName(‘li’);for(var fid in elms){if(typeof elms[fid] === ‘object’){fs.click(elms[fid]);}} kod cok isime yaradı teşekkür ederimm .
Rica ederim 😉
Beni takip etmeye devam edin :))
api anahtarı neolcak gizli neolcak yazın laaaaaaaaaaaaaaa
Türkçemizi düzgün kullanırsan sevinirim. Eğer tarzın bu ise, ctrl+w yap gitsin.
Yukarıdaki işlemleri yaparsan neyin ne olduğunu göreceksin.
ya ben 2 günden beri anket oluşturmaya çalışıyorum ama başaramadım sen bu işte ustaysa anketi sen oluştururmusun ?
Tek tek herbirinize yardım edebilmem ne yazıkki mümkün değil. Anlayışınız için teşekkür ederim.
Sayın Evren Bayraktar bey ben pek anlamıyorum beceremedım duvar sekmelerine sende yaz gibi üyelerimizin yorum yazabilecekleri bi alan yapmak istiyoruz çok teşekkürler yardımlarınız için …
güzel paylşaım